Published on June 23, 2020
Lighthouse Syndrome

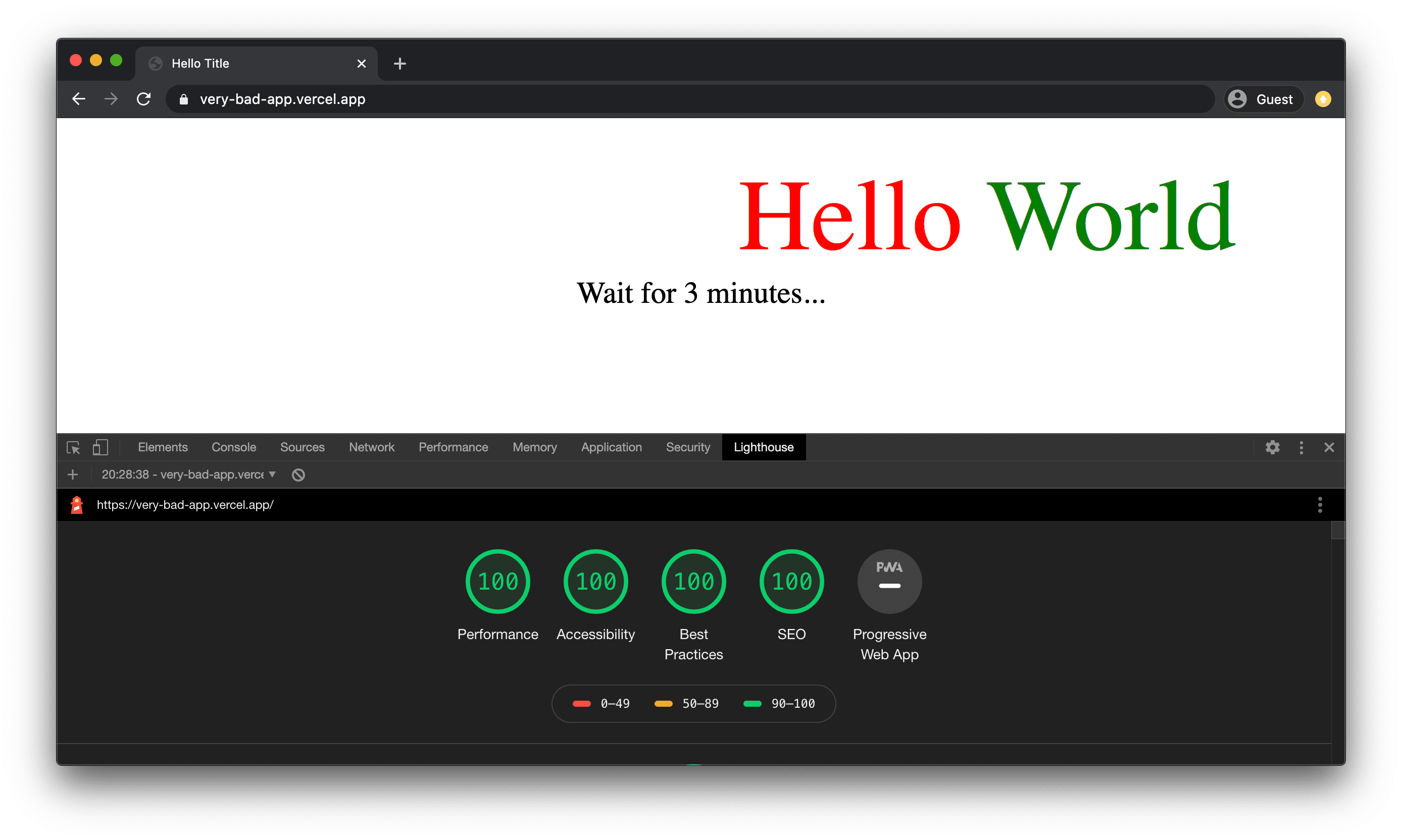
See. I got a 100% score on Lighthouse.
This is not a rant about Lighthouse. But it is about how we use that tool.
Keep reading my friend.
Keep reading my friend.
Lighthouse is a tool that comes with Chrome, which we often use to analyze a website for performance, SEO, best practices, etc. Recently, I discover a trend among developers who want to get the top score for their websites. Or they expect websites to have a 100% score.
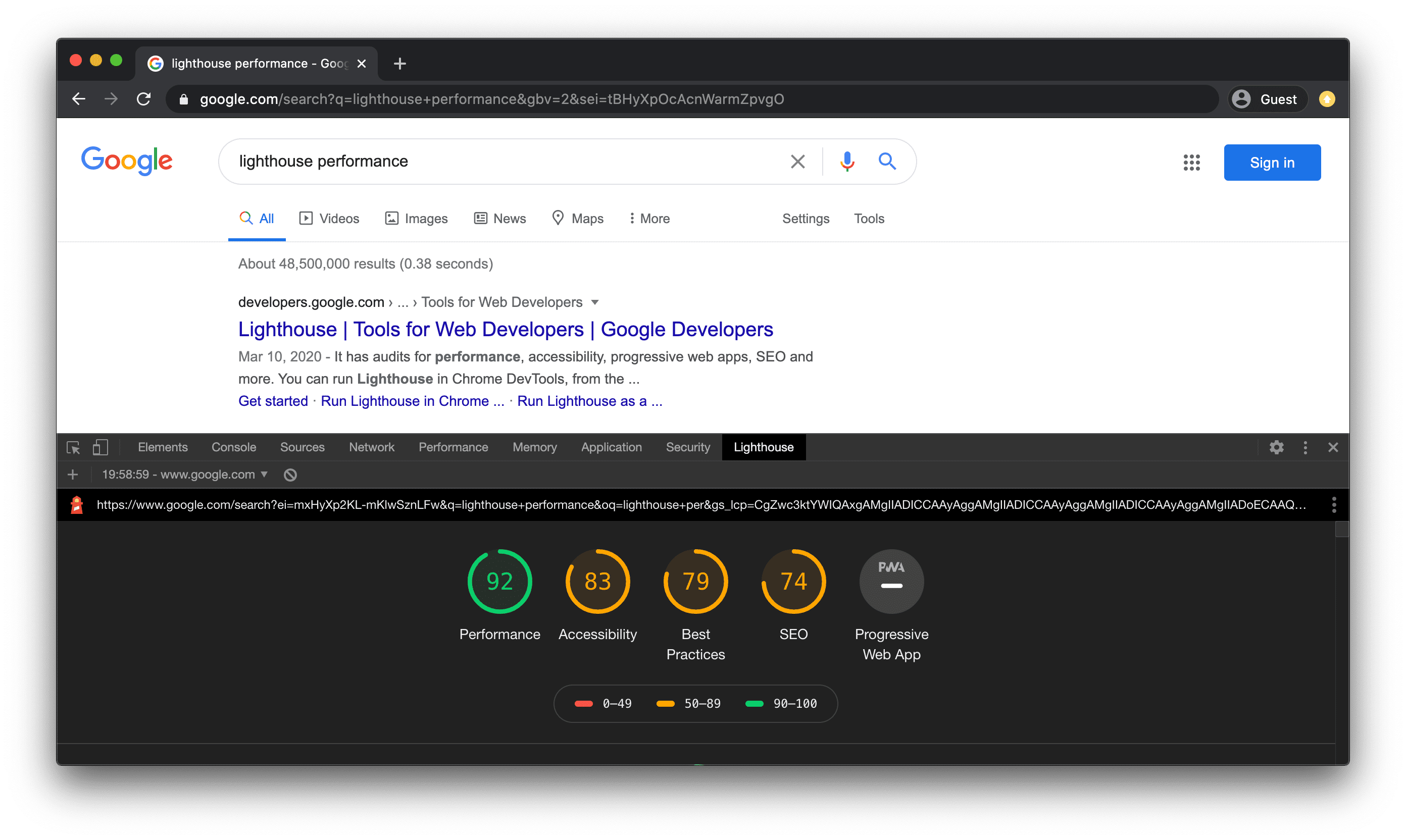
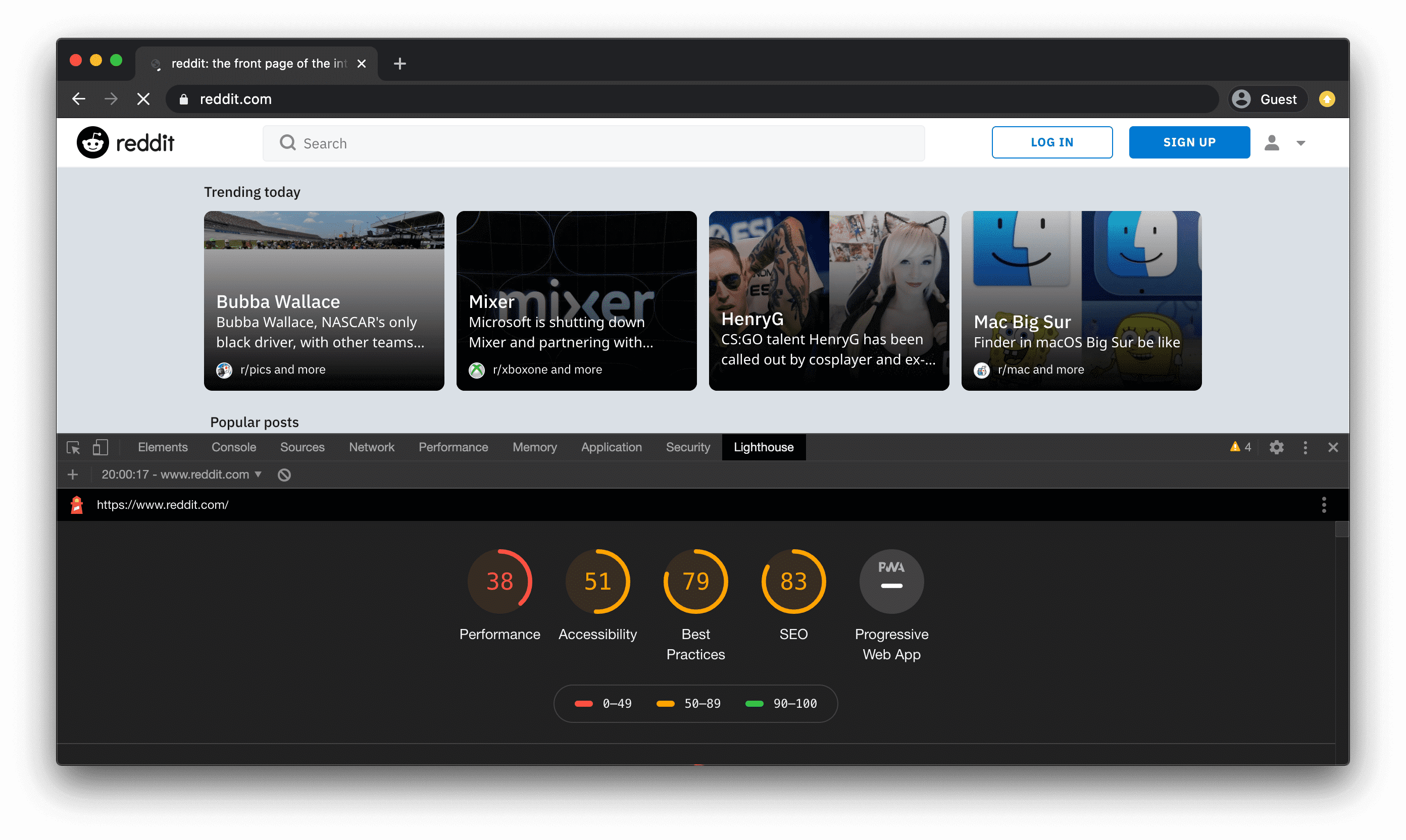
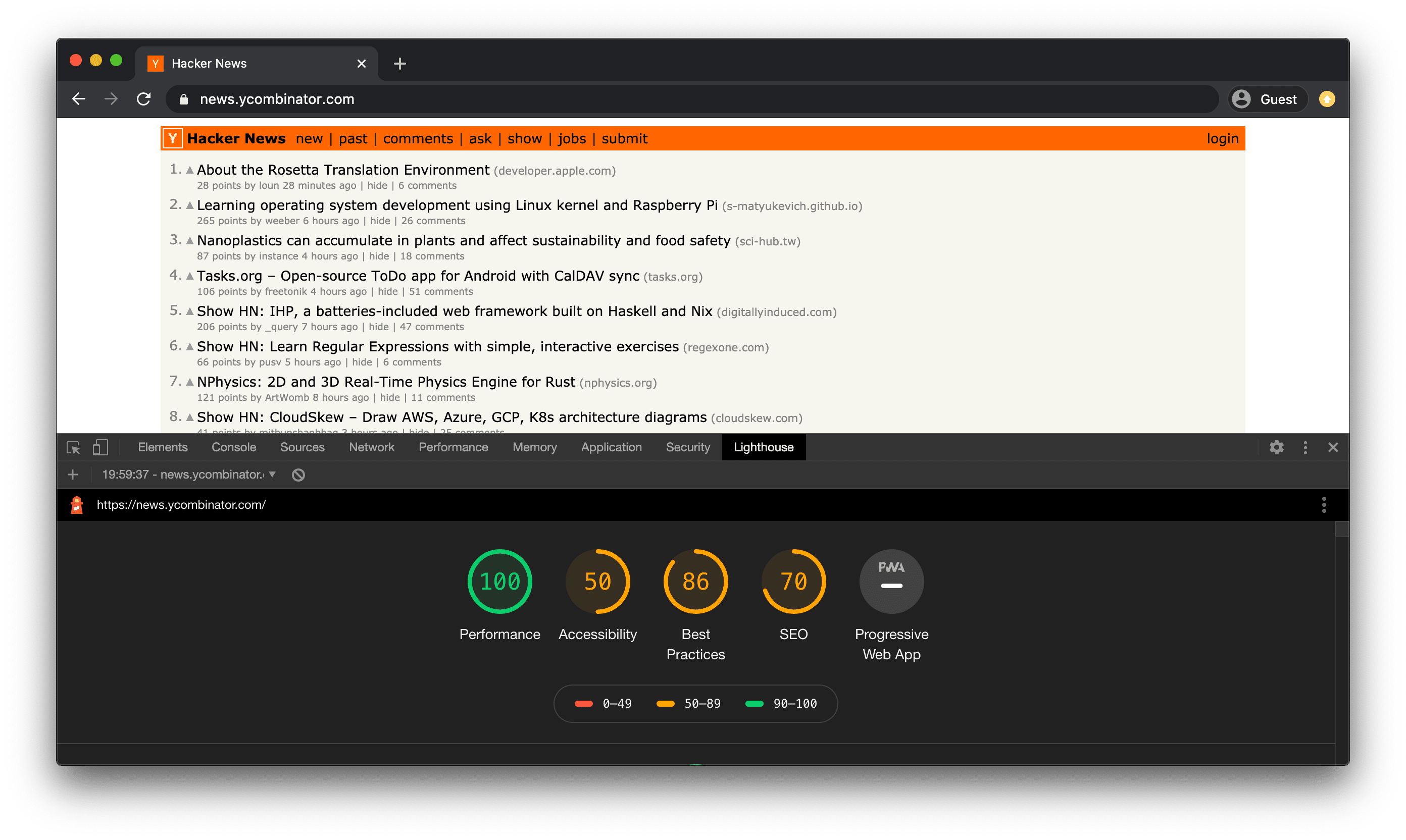
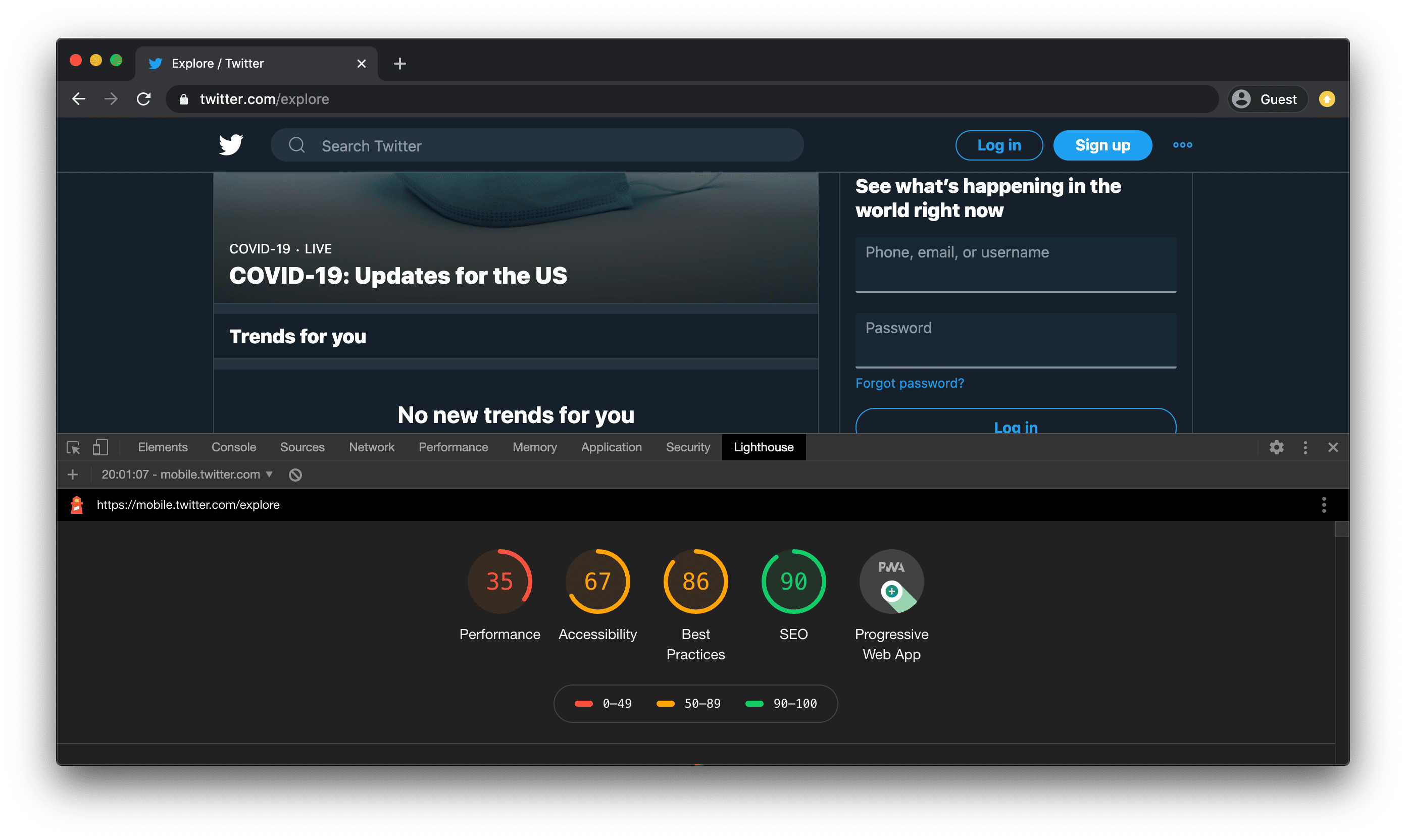
So, I want to understand whether it's a good idea to optimize our apps for Lighthouse or not. Then I ran Lighthouse on a set of popular websites I use every day. Here's the result.


Hacker News


If you look at those results, they are pretty bad. But as an end-user, I really enjoy using those websites. Don't you?
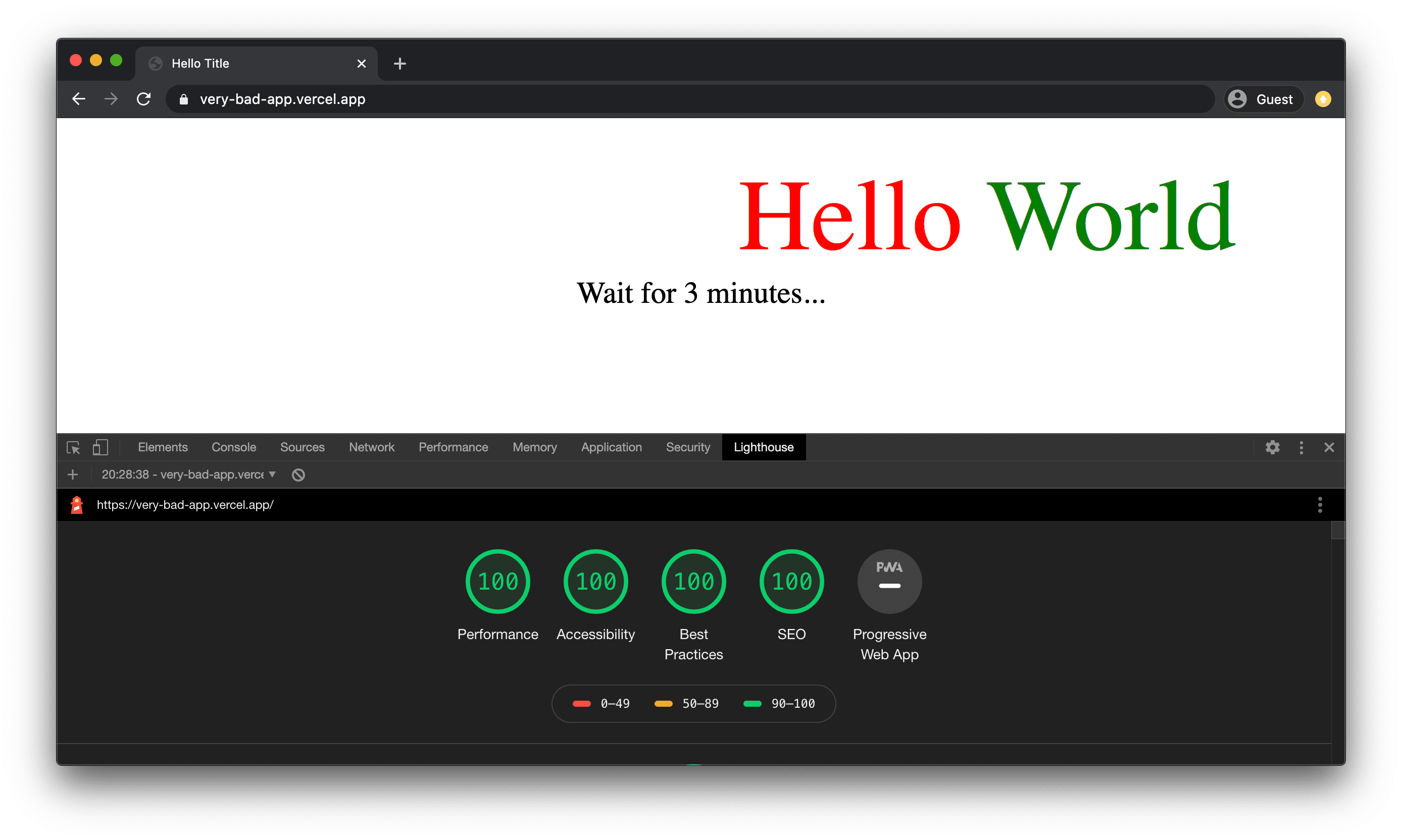
Then I tried to create a pretty unusable website, which took 100% on Lighthouse. Wow.

Source code: https://github.com/arunoda/very-bad-app
So then, what's that score means?
Lighthouse is a "Vanity Metric"
Lighthouse score does not mean anything about the user experience of the web app or how it performs. It's just another metric.
Here's what we should try to do instead:
If you are interested in the product, maybe focus on your Key Performance Indicators(KPI) like monthly recurring revenue(MRR) or daily active users.
(I found this Startup School video very helpful.)
(I found this Startup School video very helpful.)
Otherwise, try to optimize your app for faster interaction and navigations. A framework like Next.js will help you get things done automatically. Still, there are some things you have to do.
I'm working on a set of tutorials related to these optimizations. If you like to preview them, subscribe to my Newsletter.
If you want to go further, try to create an end-to-end test suite using a service like Checkly and monitor for broken user interactions.
(rauchg wrote an insightful article related to this topic.)
(rauchg wrote an insightful article related to this topic.)
Okay. Should we stop using Lighthouse?
Nope. It's a useful tool in our dev toolbox. It shows insight into various problems and shows you how you can fix them.
Try to run Lighthouse from time to time. If you find out any issues, create tasks to fix them, and prioritize them.
I ran Lighthouse today for a new project I'm working on.
Here's how I deal with it.
It shows me a bunch of issues, and there's a one issue related to accessibility. The fix is a tiny CSS change, but the improvement is massive. So, I fixed it right away.
There were some other issues. I created a task to run Lighthouse next week.
If you got upset by the title, I'm really sorry. But I honestly think this is the reality.